
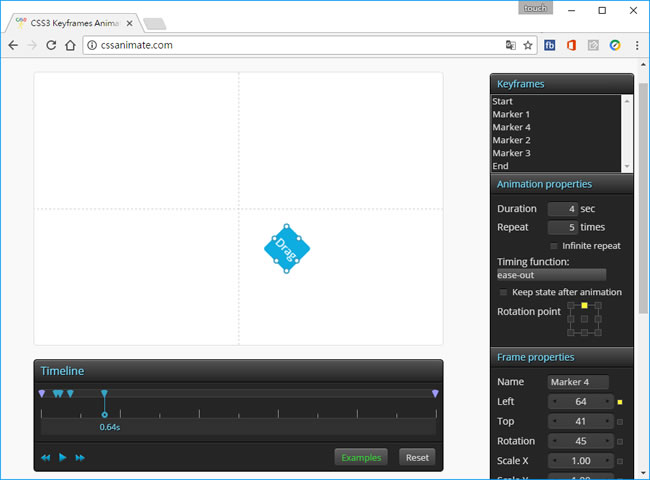
CSS 是用來控制網頁的布局與樣式,對圖檔與動畫的支援都不多,因此,大家看到網頁所呈現的圓角、陰影、漸層、半透明...等特殊效果,幾乎都由圖片來完成,當然網頁載入的速度也就會慢一些,而 CSS3 除了 CSS 原有的屬性外,大幅增加對圖像與動畫的語法支援,以前要用圖片處理的圓角、漸層、陰影...等等,都可以靠 CSS3 來完成,另外,為增加網頁的可看與互動性,CSS3 的動畫屬性,也讓製作者減輕製作的成本,更讓觀看的用戶,免去瀏覽器安裝擴充程式所帶來的資安風險與惡意程式的假藉更新名義實則進行勒索攻擊等問題。CSS3 立意很好,但對初學者來說門檻很高,我們可以透過像 CSS Animate 這類的線上免費工具,加快我們的學習並製作出具水準的動畫。