
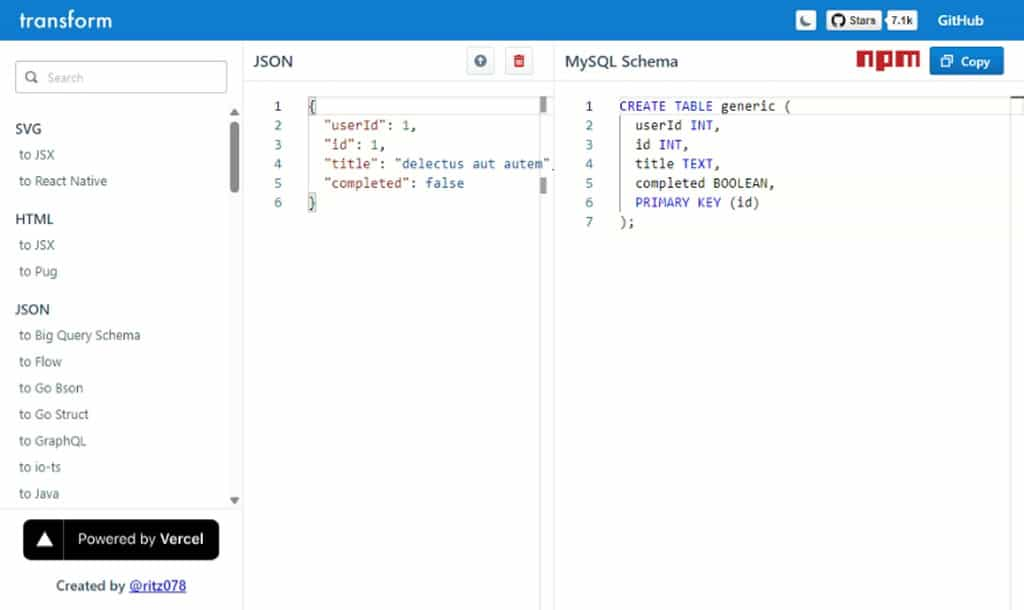
Transform tools 是一個免費的線上工具,專為轉換用於網頁開發與數據描述格式而設計。例如將 SVG 轉成 JSX、HTML 轉成 JSX、JSON 轉成 TypeScript 或是 JSON 轉 MySQL 及 CSS 轉 TailwindCSS 等。Transform tools 平台目前可以對 SVG、HTML、JSON、JSON Schema、CSS、JavaScript、GraphQL、JSON-LD、TypeScript、Flow 及其他,例如 Markdown to HTML 等。每種主要格式可轉換的格式各有不同,例如:JSON 格式可轉出一個 Create table 的 MySQL Script,免除還要手動的改寫的麻煩。