
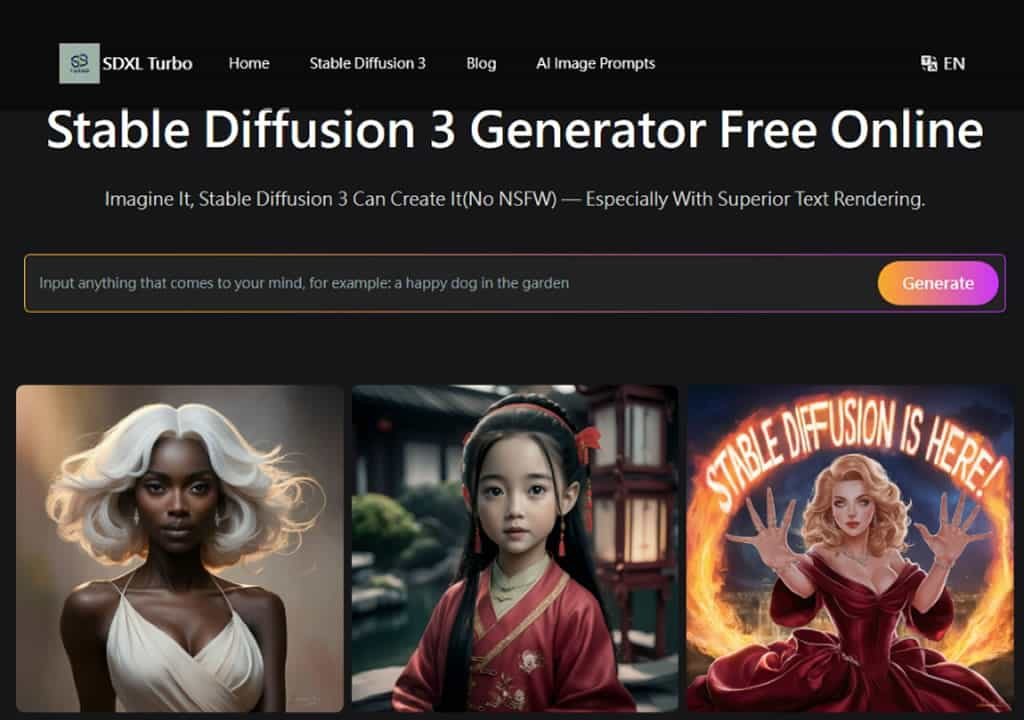
Stable Diffusion 3 Generator Free Online 是由 SDXLTurbo.ai 網站提供的免費文生圖服務。其利用 Stable Diffusion 3 模型構建,該模型支援改進的文字生成演算法,能更準確地理解複雜的文字描述(Prompt),並結合多模態能力處理各種數據。使用方式也不難,除了以文字描述圖像內容外,附帶的還有圖像風格( Realistic、Tamarin、Super Anime、visiCanvas 等)及圖片 Aspect Ratio( 1:1、3:4、4:3 等)選項,沒有複雜的參數,即可快速生成符合描述的圖像內容。使用者無需註冊,每次可生成 1 到 2 張圖片,但圖片右下角會帶有 sdxlturbo.ai 浮水印。