
Material Symbols & Icons 是一套由 Google Fonts 所推出的圖示字型,將超過 3,216 個字形整合到一個字體檔案中,並具有多種設計變體。每種圖示都提供 Outlined、Rounded 及 Sharp 三種樣式以及 Fill、Weight、Grade 及 Optical Size 四種可調節的可變字體樣式,並讓使用者自行選擇要以字型或是 SVG、PNG 圖檔格式下載。使用者可以在線上自行操作設定圖示並複製所提供的 CSS 及 HTML Code,輕鬆將其應用到自己的 Wwb、Android 或是 iOS 專案中。此外,該圖示套件還支援 Figma Plugin,在 Figma 中輕鬆使用。Material Symbols & Icons 採 Apache license 授權,這表示不論是個人還是商業使用均可。
- Google Fonts Material Symbols & Icons
- 網站網址:https://fonts.google.com/icons
Google Fonts Material Symbols & Icons 使用方式:
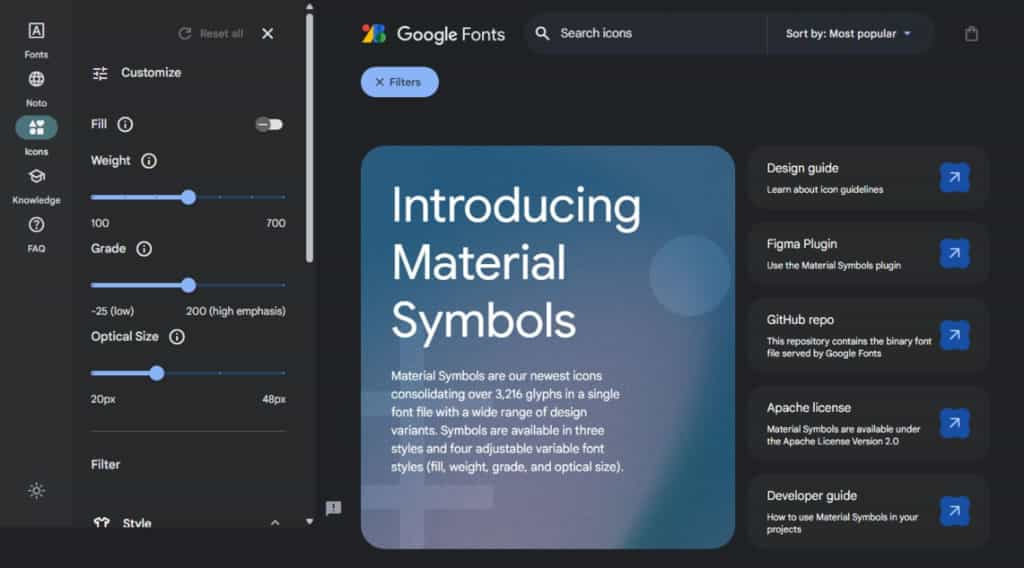
1.進入 Google Fonts 的 Material Symbols & Icons 圖示字型網頁,首先可以看到包含設計指南及授權方式等說明與指引。

2.除了可以用關鍵字搜尋圖示外,也可以將網頁往下拉動,便可以看到圖示,可以利用左側欄的工具進行調整。

3.可利用Fill、Weight、Grade 及 Optical Size 工具自訂圖示


4.另外在 Style 也可以自行選擇 Outlined、Rounded 及 Sharp 三種樣式。

5.點選圖示後,可以在其右側看到 Icon Font 在 Web、Android 及 iOS 等專案上的使用方法,另外,在最下方還可以選擇以 SVG 或 PNG 圖檔下載。

Material Symbols & Icons 雖是列在 Google Fonts 中,但不是只有圖示字型可以使用,還有 SVG 及 PNG 圖檔格式可以選擇,不論是在 Web、Android 或是 iOS 專案的應用上更加自由。