
Google Chrome 瀏覽器在顯示網址的時候,會將 http 或者 https 協定與 www 隱藏,例如完整的 https://www.google.com 網址,在 Chrome 就只會看到 google.com,這樣的做法 Google 自有他的解釋與資安保證,對真不習慣的用戶來說,也可以透過 Chrome 實驗功能來開啟顯示完整網址的功能,最近,該功能已被實作在滑鼠右鍵功能選單中,讓用戶在滑鼠右鍵的功能選單中自行切換是否要開啟或隱藏。
如何讓 Chrome 瀏覽器顯示完整的網址?
1.先來看看開啟前使用滑鼠右鍵按網址列的選單功能表,很明顯的用戶無法選擇是否要顯示完整的網址列。

2.接下來在網址列輸入
chrome://flags/#omnibox-context-menu-show-full-urls
後,按[ Enter ],並將原 Default 改為 Enabled 後,點擊[ Relaunch ]重新啟動 Chrome 瀏覽器。

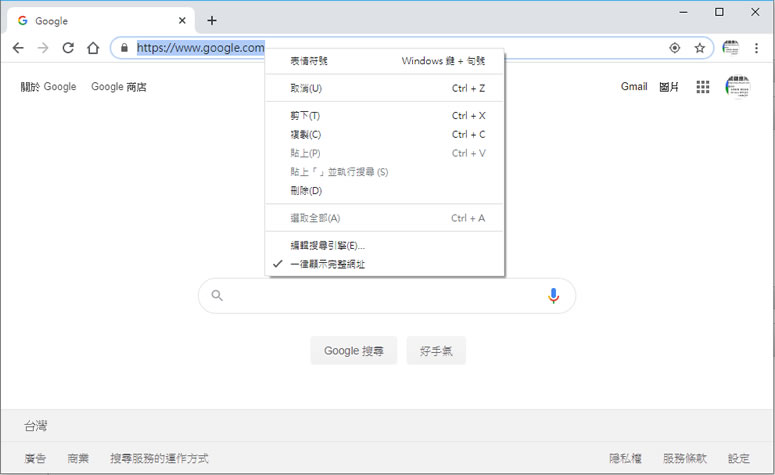
3.接下來重複上述第一步驟所做的動作,滑鼠右鍵功能表就會多了一個[ 一律顯示完整網址 ]的功能選項。

4.勾選後,完整的網址就會出現,用戶可以隨時利用滑鼠右鍵選單快速變更是否顯示完整的網址。
