
在網路上進行創作時,想要在網頁裡嵌入 Youtube 中的影片,是件相當容易的事情,Youtube 在每部影片均有提供分享 -> 嵌入到網頁的語法,只需複製後貼到網頁想要呈現處即可,輕鬆又方便。不過若影片很長或想讓讀者可以從自己敘述的影片位置中開始播放,可以試試在嵌入網頁的語法中加入時間控制,讓自己的創作可以更生動。
如何讓 Youtube 影片從指定的時間開始播放?
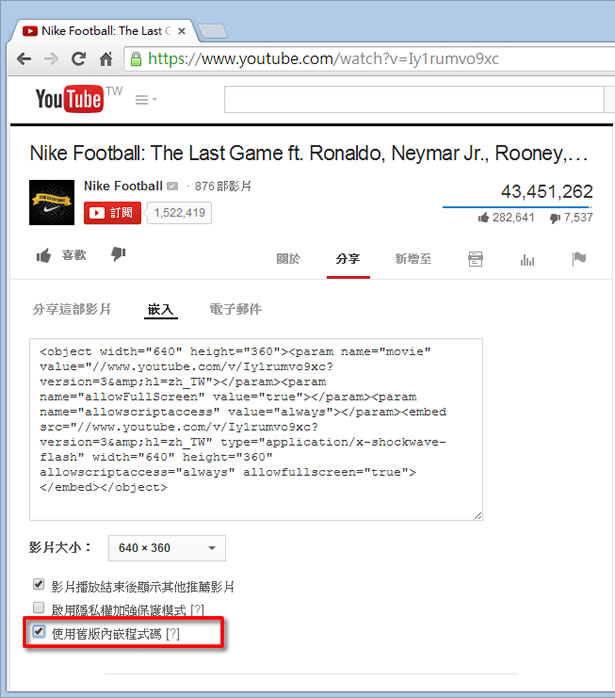
1.首先先取得嵌入網頁語法,每部影片在播放框下方的[分享] > [嵌入]處,可以取得嵌入到網頁的語法(請勾選使用舊版內嵌程式碼)。

2.在該段語法處,加入影片要播放的開始位置(時間)。
<object width="640" height="360"><param name="movie"
value="//www.youtube.com/v/Iy1rumvo9xc?
version=3&hl=zh_TW&start=168"></param><param
name="allowFullScreen" value="true"></param><param
name="allowscriptaccess" value="always"></param><embed
src="//www.youtube.com/v/Iy1rumvo9xc?
version=3&hl=zh_TW&start=168" type="application/x-shockwave-
flash" width="640" height="360" allowscriptaccess="always"
allowfullscreen="true"></embed></object>
168 為秒數