
常看到 IE 瀏覽器的網址列的網址前有一圖示或是在 Google Chrome 瀏覽器的分頁標籤內網站名稱前有一圖示,這些圖示其實是透過在 HTML Head 區塊內加入<link rel="shortcut icon" href="favicon.ico" />該 link 標籤,那麼如何取得favicon.ico ?我們可以透過 Genfavicon 的網站,免費的產生 favicon, 該網站提供 16x16, 32x32, 48x48, 64x64, 128x128 等尺寸的 ICO 檔,可供運用。
如何使用 Genfavicon?
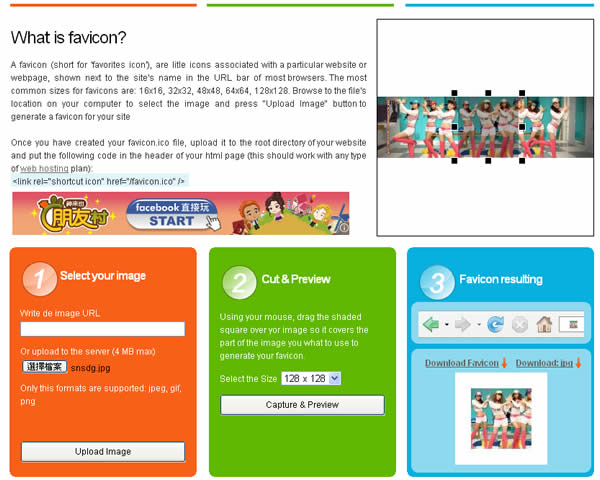
1.進入 Genfavicon 網站後,可先看下 What is facicon ? 的介紹。

2.在第1步驟處,給予圖檔的來源,可以是一個網址或由本機電腦來上傳(最大為 4MB,且須為 JPG、GIF 或 PNG 格式),第2步驟處,使用滑鼠來圈選圖片要保留的位置及選擇所要產生的ICO尺寸,並點擊[Capture & Preview]。

3.在第3步驟處,便可看到所產生的ICO圖示,可點擊[Download Favicon] 或 [Download: jpg],可使用滑鼠來回調整所要保留的位置,以便取得最佳的圖片。

若想將ICO圖檔應用的網址列上,記得要在 Head 區塊內加入<link rel="shortcut icon" href="favicon.ico" />該 link 標籤。