
在網頁上看到的按鈕有些是利用 CSS 產生,也有利用圖片檔來產生的,端看個人需求,對利用 CSS 的人來說,除非很熟 CSS 語法,不然產生的語法實際應用到各家瀏覽器各版本可能會產不忍賭,相對的,如果是利用圖檔,那幾乎是暢通無阻,Free Call-to-Action Button Generator 是一個替網頁產生按鈕的免費網路服務,透過其介面,可以設計出想要的 CSS 按鈕或 PNG 圖檔,並產生其相關的應用語法,讓設計者可以輕鬆地運用。
如何使用 Free Call-to-Action Button Generator 來產生網頁按鈕?
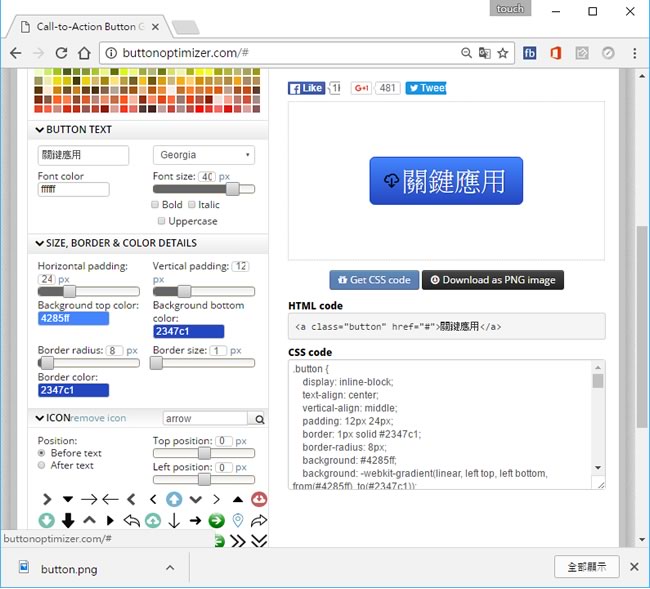
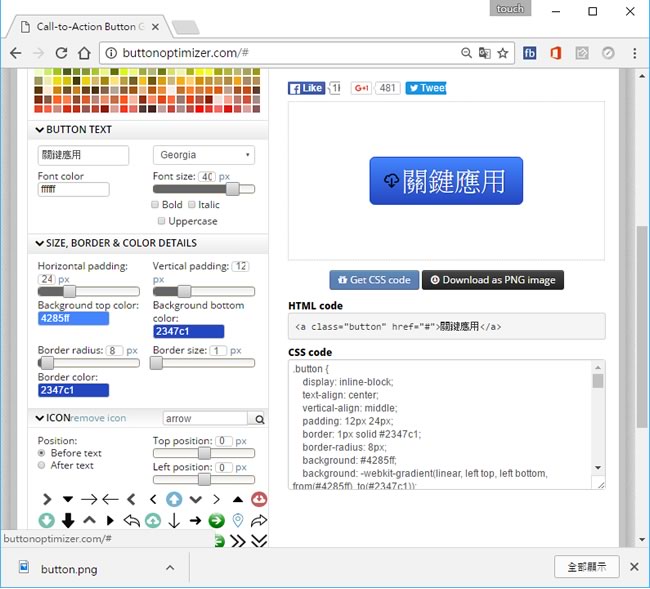
1.使用瀏覽器進入 Free Call-to-Action Button Generator 網站,透過左側欄的參數調整,便會即時的反應到按鈕上。

2.可以對按鈕的大小、文字、顏色、圖示...等等進行調整,完成後,按[ Get CSS Code ]來取得 CSS 語法或[ Download as PNG image ]來取得所設計的 PNG 圖檔。

- Free Call-to-Action Button Generator
- 網站網址:http://buttonoptimizer.com/