
想要改變按鈕的外觀,在以前我們可能都會使用圖片來代替,現在也可以來試試 CSS-TRICKS 網站所提供的「按鈕 CSS 線上產生器」,只需透過幾個步驟,就能讓按鈕產生圓角框、漸層顏色,另外,亦提供自訂按鈕各個部份的顏色,相當方便,幫助你快速的將網頁內的按鈕套用所產生的 CSS 樣式。
如何使用 CSS-TRICKS Button Maker 按鈕 CSS 線上產生器?
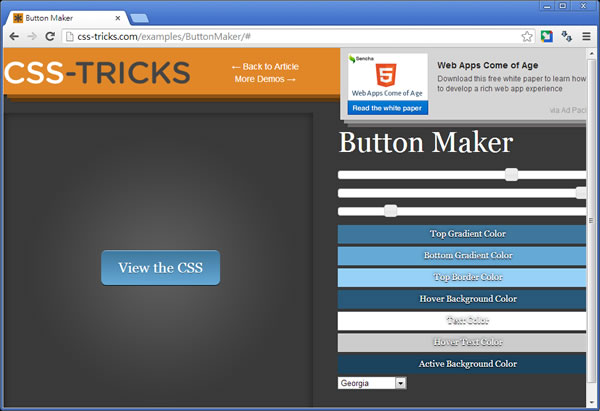
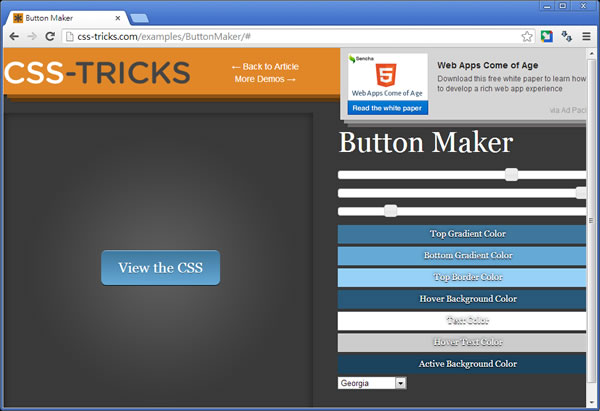
1.使用瀏覽器進入 CSS-TRICKS Button Maker 網站後,左側窗格提供右側窗格中參數改變後的立即可見的按鈕 CSS。

2.透過滑鼠的拖拉與顏色選擇器的參數改變。

3.最終按下左窗格中的 View the CSS 按鈕,便可取出 CSS 語法。
