
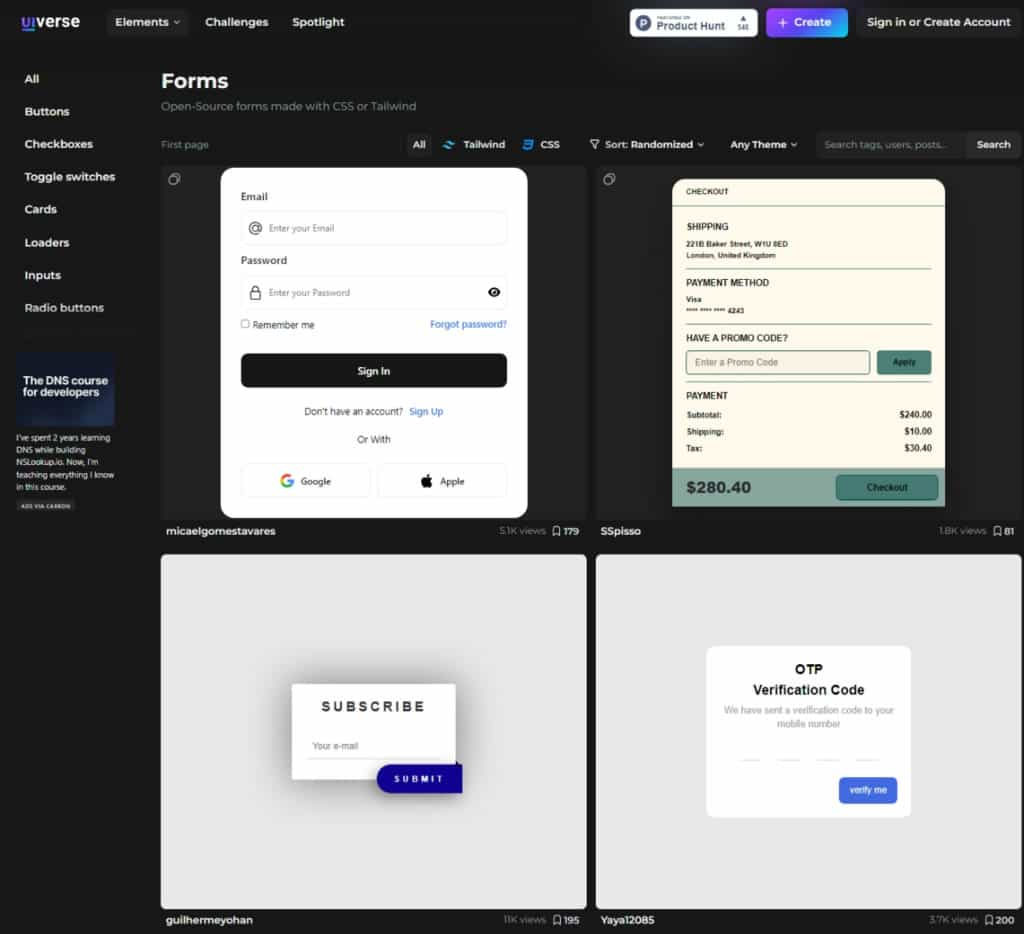
Uiverse 是一個匯集數千個由 CSS 或 Tailwind 精心設計的網頁元件線上工具。從 Buttons、Checkboxes、Toggle Switches、Cards、Loaders、Inputs、Radio Buttons、Forms、Patterns 到 Tooltips,涵蓋了網頁設計中常見的各種元件。每個元件都提供 HTML 和 CSS 原始碼,讓使用者輕鬆取得並直接應用於網頁。Uiverse 不僅提供了線上範例,讓使用者快速預覽效果,還具有社群驅動的特點,所有的 UI 元素都由熱衷的社群成員貢獻製作。這些元件完全免費,並以開放原始碼的形式提供,可在個人和商業項目中自由使用。這個資源庫為設計師和開發者提供了極具靈感的創意空間,讓網頁元素的選擇變得更加豐富多樣。