
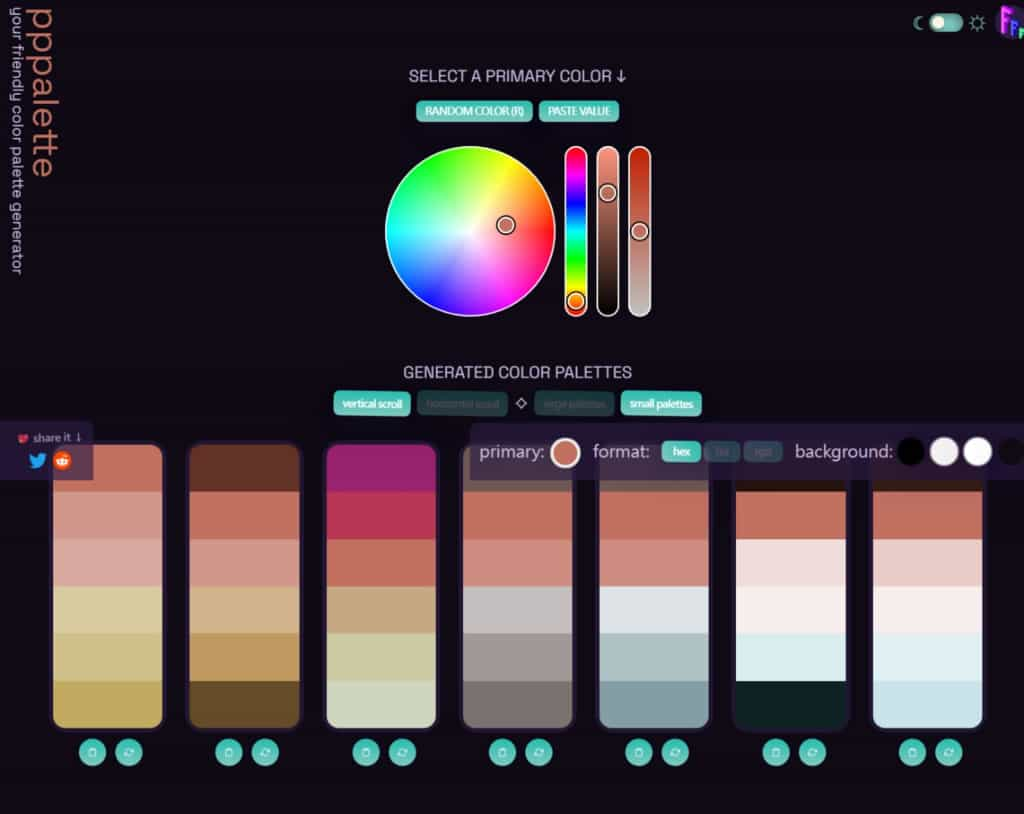
fffuel 是一個以色彩配套方案與 SVG 圖檔為主的工具型網站,提供了顏色選擇器(cccolor)、調色板生成器(pppalette)、色彩方案(hhhue)及各式形狀包含手繪 SVG 圖檔等幾種主要工具,讓用戶輕鬆構建 各種色彩方案。 在 SVG 圖檔產生器方面,fffuel 提供了背景、無縫圖案、漸變效果、紋理、形狀和斑點等各種類型的圖形製作工具,讓使用者能夠快速創建各種視覺元素。此外,fffuel 還提供了簡易的 SVG 應用參考工具、CSS選擇器實作範例和 SVG Loading 製作範例等實用工具,這些內容對於想直接應用或進階的使用者來說都非常實用。 無論是初學者還是有一定技術基礎的使用者,fffuel 都是一個方便易用的平台,滿足對色彩的設計需求。