
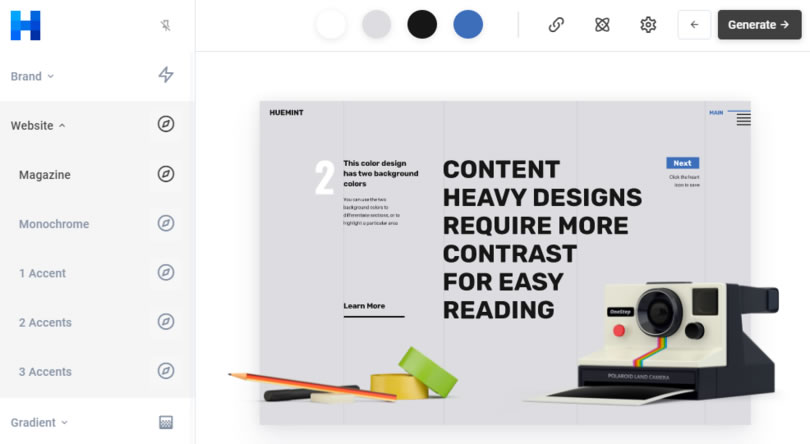
顏色搭配是門學問,除了基礎的色彩意義、色彩理論與色彩心理學外,還要兼顧傳統及現行的用色趨勢,因此,不同主題在不同設計師的操刀下,就會產生截然不同的效果,但,多數人可能都離色彩理論或是花錢請設計師的這條道路很遠,那該怎麼辦呢?網路上也有很多關於顏色配置的免費資源可供運用,但 Huemint 這個網站則不僅僅是產生顏色代碼,然後要用戶自行選擇而已,而是使用機器學習的方法產生具有成套風格的色彩配置,並可根據使用者對不同主題像是網站、雜誌、導引、插圖等作品及對色彩的要求,例如需要高對比度、明亮些、顏色繽紛點或是要有活力的顏色產生 1到多種具成套風格的配色板,讓使用者可以免註冊,通通拿去用。