
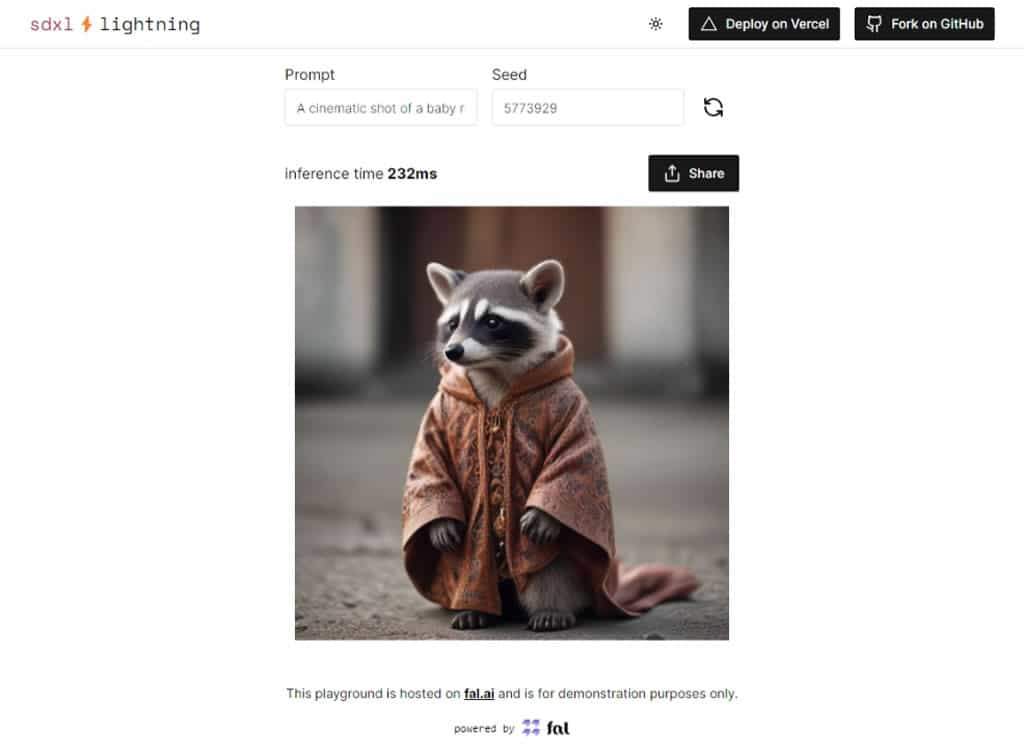
sdxl lightning 是一個免費的線上AI工具,專為根據文字描述(Prompt)生成圖像而設計。使用者只需描述所需的圖像內容,sdxl lightning 就能生成相應的圖像。其特色在於可以即時處理數據,這意味著在輸入描述的同時,就能利用 AI 生成圖像,從而實現同步生成圖片,改進了傳統 AI 圖像生成工具需要長時間等待的問題。SDLX lightning 是源於 fal.realtime 和 fal 提供的 SDXL API 所開發的演示應用程式。對此感興趣的使用者也可以在其 GitHub 網站上獲取原始碼,並自行搭建在 Vercel 平台上。不過,需注意需要擁有可存取該模型的 Fal AI API key。