
顏色如何搭配?有很多網路資源可利用,像是 Accessible color palette generator、Huemint 及 COLOR SUPPLY都是可尋求協助的網站,而 AI 在顏色搭配的運用,我們可以來試試有提供實際效果預覽的 AI Colors 這個線上配色神器。
AI Colors 是一個將人工智慧運用在顏色搭配領域的免費網站,除了有提供一系列熱門的顏色搭配方案可供參考外,還可讓 AI 產出符合自己文字描述的配色方案,而這些配色方案在實際應用後的效果如何?使用者也不須先實作後才能得知,AI Colors 提供該配色方案在 Mobile App、Dashboard、Portfolio 及 Landing Page 頁面等設計配色實際效果圖,直接預覽在網頁色彩搭配後的效果。
AI Colors 是一個非常實用的網站,適合任何需要做設計或者喜歡嘗試不同顏色搭配的人,如果想要為自己負責的專案項目找一個獨特且又協調的配色方案,不妨試試 AI Colors。
如何使用 AI Colors 產出配色方案並取得顏色代碼?
1.進入 AI Colors 網站,無須註冊就可以直接使用,在 Top 處會提供數十個熱門範例,點擊任一個配色方案,其效果都會直接套用在提供的範本上。

2.除了有 Top 及 New 兩個頁籤提供已完成的色彩搭配方案,我們還可以輸入指令產生,例如:
- Snow white gradient with dark green gradient
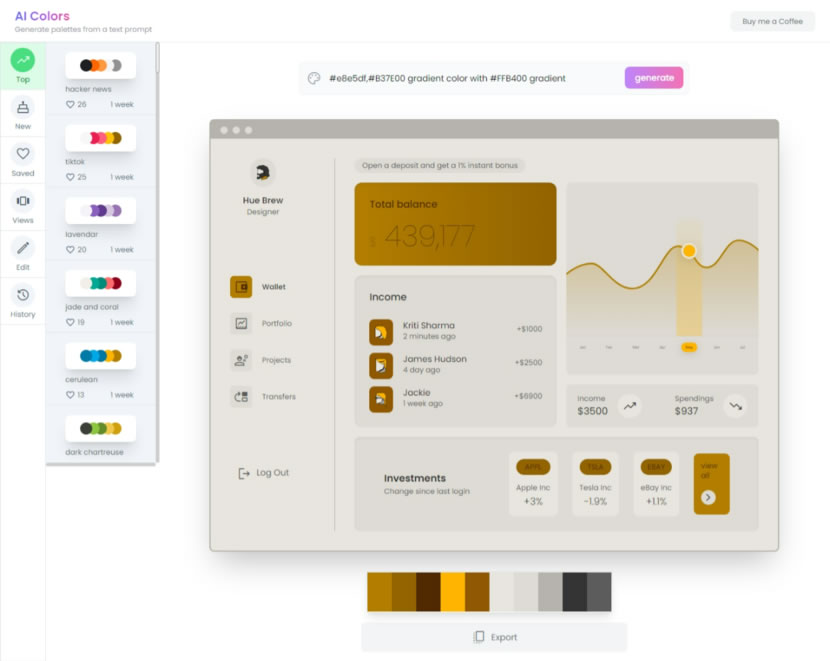
- #e8e5df,#B37E00 gradient color with #FFB400 gradient
- 乳白色,藍色及紅色

3.Views 頁籤中,提供 Mobile App、Dashboard、Portfolio 及 Landing Page 套用在不同頁面的實際效果圖。

4.利用 Edit 頁籤中所提供的編輯功能,對配色方案進行調整。

5.配色方案內的所有顏色,均可在範本下方取得單一顏色代碼,或是利用 Export 按鈕,全部複製到剪貼簿。
