
Cascading Style Sheets 簡稱 CSS,這種可應用在網頁(HTML)或 XML 裡的結構式語法,能讓網頁在排版時呈現多樣式的變化、美觀網頁裡的元素(字型、字體、顏色、間距...)使其每個元素可以有自己的呈現方式,可說是網頁的排版師,也是每個網頁設計師必學課題。目前 CSS 的標準也從1.0、2.0 進展到最新的 3.0,提供了更多的樣式及效果,讓網頁可以變得更生動,對於某些要呈現的網頁效果也省去了使用像是 Flash 或是其它美工軟體來製作。CSS 3.0 Maker 就是一個相當好應用的 CSS 3.0 線上 CSS 語法產生器,對於所需要的效果,可利用其產生器進行調整設定,便能產生出針對各家瀏覽器的支援度所需要的 CSS 3.0 代碼。
CSS 3.0 Maker 可產生網頁效果如下:
-
Border Radius - 圓角框
-
Gradient - 漸層顏色
-
CSS Transform - 變形
-
CSS Animation - 動畫
-
CSS Transition - 改變效果
-
RGBA - 顏色透明效果
-
Text Shadow - 文字陰影
-
Box Shadow - Box 陰影
-
Text Rotation - 文字旋轉
-
@Font Face - 字型外觀
如何使用 CSS 3.0 Maker?
1.進入 CSS
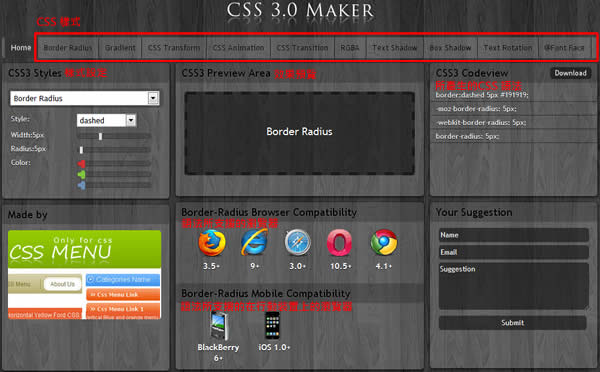
3.0 Maker 網站後,先來了解其操作介面,上方的 Menu 可選擇要設定的樣式,左上角的 CSS3 Styles 可以做細部樣式設定,畫面中間有個預覽區可看到調整後的效果;右邊的 CSS3 Codeview 則是CSS的原始碼,產生後可以直接複製到剪貼簿裡或是點擊[Download]來下載已壓縮過的 HTML 檔到自己的電腦中。

2.Border Radius - 圓角框,可以設定將外框加上圓角,並可設定四個角的圓角角度、外框的線條樣式、顏色。其所產生的語法可支援的瀏覽器有 Firefox
3.5+、IE 9+、Safari
3.0+、Opera
10.5+、Chrome
4.1+,行動裝置上可 BlackBerry 6+ 及 iOS
1.0+。

3.Gradient - 漸層。

4.CSS Transform - 變形。

5.CSS Animation - 動畫,設定好之後,可點擊[View Animation]來觀看動畫效果。

6.CSS Transition - 改變效果。

7.RGBA - 顏色透明效果。

8.Text Shadow - 文字陰影。

9.Box Shadow - Box 陰影。

10.Text Rotation - 文字旋轉。

11.@Font Face - 字型外觀。
