
製作網頁時,若想使用一些較特殊的字型,往往需要以圖片的方式來呈現,這是因為來瀏覽網頁者的電腦裡未必裝有該字型,若不使用圖片來呈現,有可能會出現亂碼或是以別的字型來取代,造成排版不易,Google Web Fonts 便有提供該困擾的解決方案,便是將字型以 CSS 的方式做連結,這樣製作網頁與瀏覽網頁的雙方便可以以 Google Web Fonts 為中心來取得該字型,解決此一困擾,目前 Google 提供的字型不少,要如何才能快速找到適合自己網頁裡可以使用的字型呢?可以來試試 Font Comparer 這個免費的 Google Web Fonts 進階應用線上服務,只要輸入要預覽的字體,便會一次列出目前 Google 有提供字型的預覽,並提供 CSS 的使用語法,相當方便。
如何使用 Font Comparer?
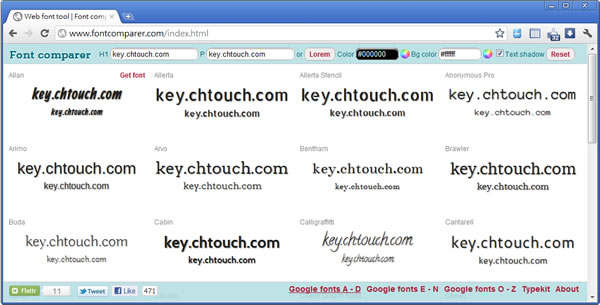
1.使用瀏覽器進入 Font Comparer 網站後,輸入要預覽的英文字體,邊輸入便可即時預覽,可調整文字的顏色、背景色或使用文字陰影,在網頁的最下方處,可選擇 Google Fonts 。

2.遇到適合網頁裡的字型時,將滑鼠移到字型名稱處,其後方便會出現[Get Font]。

3.點擊[Get Font]便會出現該字型所需要的 CSS 語法便會顯示在畫面下方,複製這些語法加入到 HTML - head 標籤內和 CSS 檔案內就可以使用。

4.若你想下載這些字型,也可以將字型名稱記下後到 Google Web Fonts 來下載。

5.使用 Search 找到所要字型後,點擊[Add to Collection] > [Download your Collection]。
